¿Te consideras un usuario habitual de Photoshop para el diseño web? ¿Te gustaría probar otra herramienta más eficiente, que se centre en las partes funcionales del diseño web y además que te convierta en un diseñador más preciso y profesional? Prueba con Sketch.

Estas serian algunas de sus principales ventajas si lo comparamos con Photoshop.
Diseños code-friendly
Básicamente, podríamos decir que Sketch te permite conseguir unos diseños que contendrán propiedades que podemos trasladar tranquilamente a un CSS. Tales como sombras, bordes, gradientes de color, entre otros, todos los atributes se traducen bien tanto a CSS como a movil. Por otra parte con Photoshop esto un tanto más complicado pero claro, hay que tener en cuenta es una herramienta para el tratamiento de imagen, no de diseño.
100% vector
Sketch tiene la capacidad de soportar un zoom infinito, lo cual es ideal para resoluciones múltiples. Sobretodo es bastante importante porque actualmente hay que diseñar para un rango de terminales variado: desde terminales con retina, móviles, tabletas y mucho más.
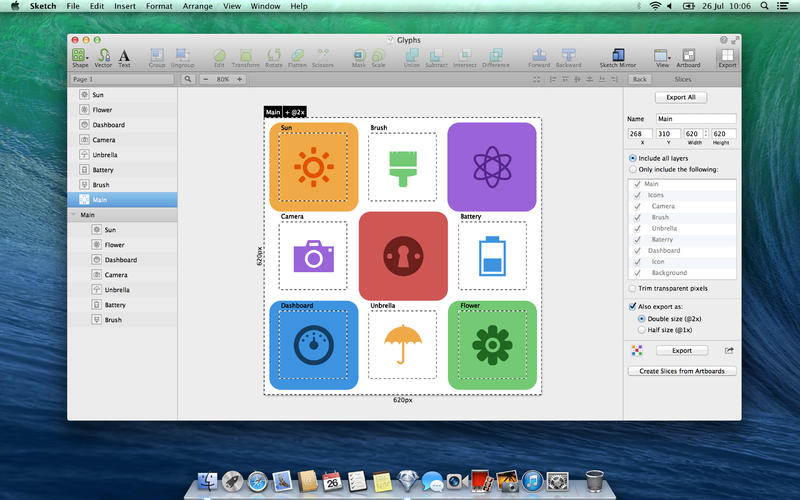
Opción “Export All”
Photoshop ya hace un tiempo se vio en la necesidad de crear una aplicación llamada Slicy la cual facilitaba la exportación de diseños para web, ya que había que seleccionar las distintas capas una a una para tal fin. Sketch resuelve el problema con la poderosa opción “Export All”, la cual nos permite la exportación en JPG, PDF y PNG en hasta 2x.

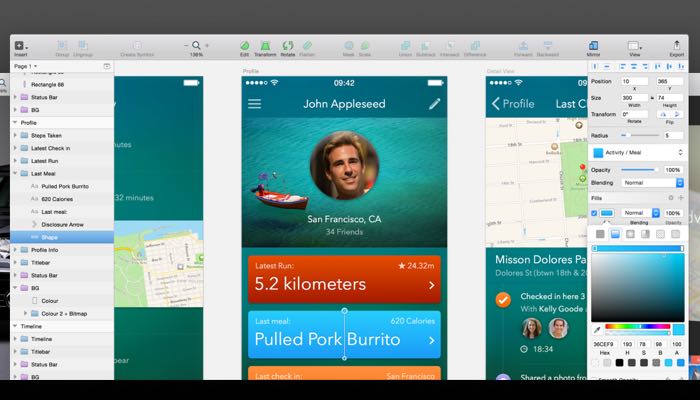
Múltiples aplicaciones
Con Sketch tendrás que utilizar ninguna herramienta extra para el wireframming, ni ninguna otra para el tratamiento de vectores y logos (como Ilustrator).
Puedes unificar el diseño de User Interface (UI), el wireframing y el diseño vectorizado en una sola potente aplicación. Ahorrándote tiempo y, a la vez, los muchos inconvenientes que surgían al pasar un archivo de un programa al otro.

Grids o rejillas de diseño
En la actualidad, la grid más usada para web es la 960, pero están surgiendo unas nuevas grids para los dispositivos móviles. Sketch te permitirá customizar la grid a la medida que la necesites, lo que te facilitará muchísimo lo que es el diseño responsive para terminales múltiples.
El seleccionador de color
Por medio de una lupa amplificadora que te permite elegir el color con un nivel de precisión altísimo. Sólo basta con clicar ctlr+C encima del color seleccionado y aplicarlo a la zona que quieres pintar.
Si te gustó el Sketch y quieres conocer más a fondo sus funcionalidades, prueba en los siguientes sitios oficiales:
SketchAppSources – http://www.sketchappsources.com
Sketch Tips – http://www.sketchtips.info
Sketch Tricks – http://sketchtricks.com
¿Que te parece esta potente herramienta?
Buenas buenas, interesante herramienta pero veo que solo sirve para usuarios MAC, no habrá alguna similar para Windows u orientada a la nube y, lo más importante, gratuita!?
¡Saludos!