Como te comentamos en la parte 1 de las mejores extensiones de Chrome, estas muchas. Así que traemos para ti esta segunda entrega donde te mostraremos cinco extensiones más que de seguro te ayudaran a facilitarte el la vida.

Estas qeu te mostraremos a continuación están enfocadas a las áreas de desarrollo web y de diseño, pero también podrían servirte en tus tareas diarias, por lo que te invitamos a que te animes y pruebes la que mas llame tu atención. Y descuida que todas son gratuitas.

6. Web Developer
Esta extensión de Chrome Web Developer proporciona una serie de interesantes herramientas para los desarrolladores.
Se añade un botón de la barra de Chrome el cual facilita el acceso a una gran cantidad de herramientas para el desarrollo web.

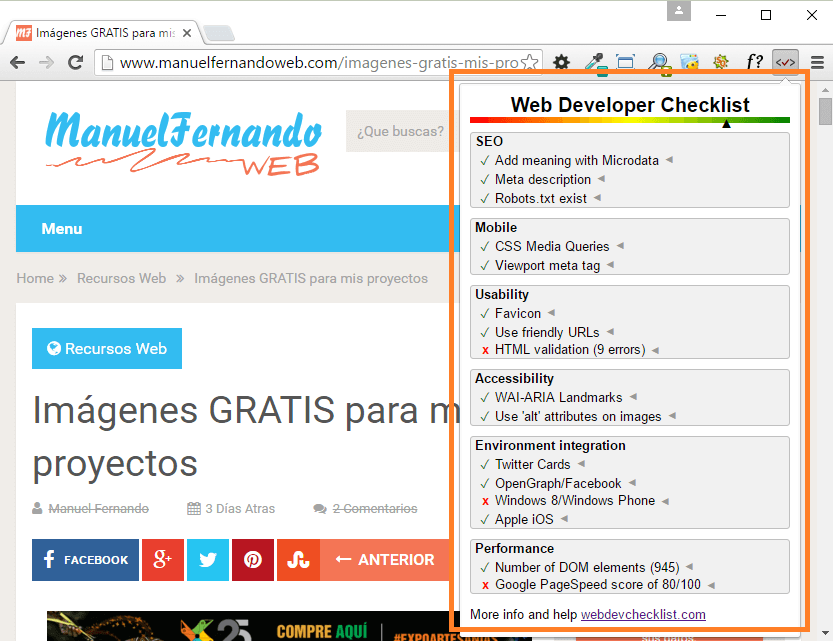
7. Web Developer checklist
Permite solucionar problemas de manera rápida.
Esta potente extensión permite comprobar todo en tus páginas web están siguiendo las mejores prácticas cuando se trata de SEO para el posicionamiento en los buscadores, usabilidad, accesibilidad y rendimiento (velocidad de la página). Por lo tanto, si, por ejemplo, te falta una etiqueta H1 en una página web o si a una página web le falta el título, te lo indicará para que puedas solventar el problema rápidamente.

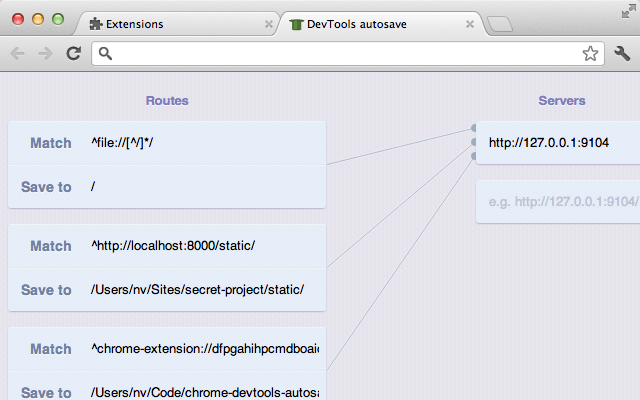
8. DevTools Autosave
Te ayudará a guardar automáticamente los cambios en CSS y JS de una página directamente en su archivo de origen
Puedo considerarse como una verdadera joya para todos los desarrolladores web, DevTools Autosave permite guardar automáticamente cualquier cambio que se efectué en CSS o JS, a través de herramientas de entorno Chrome Dev, en tu archivo de origen. Es bastante fácil de configurar y también de usar, y te ahorrará muchísimo tiempo.

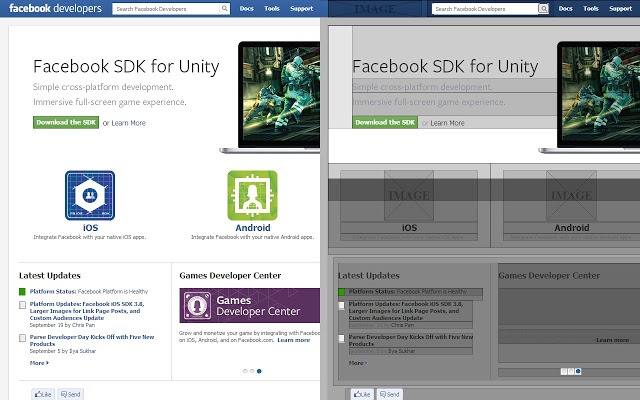
9. Instant Wireframe
Ver tus páginas web online con una capa wireframe
Convierte cualquier página web en un wireframe con tan solo un solo clic, no te mentimos, en realidad es así de fácil.

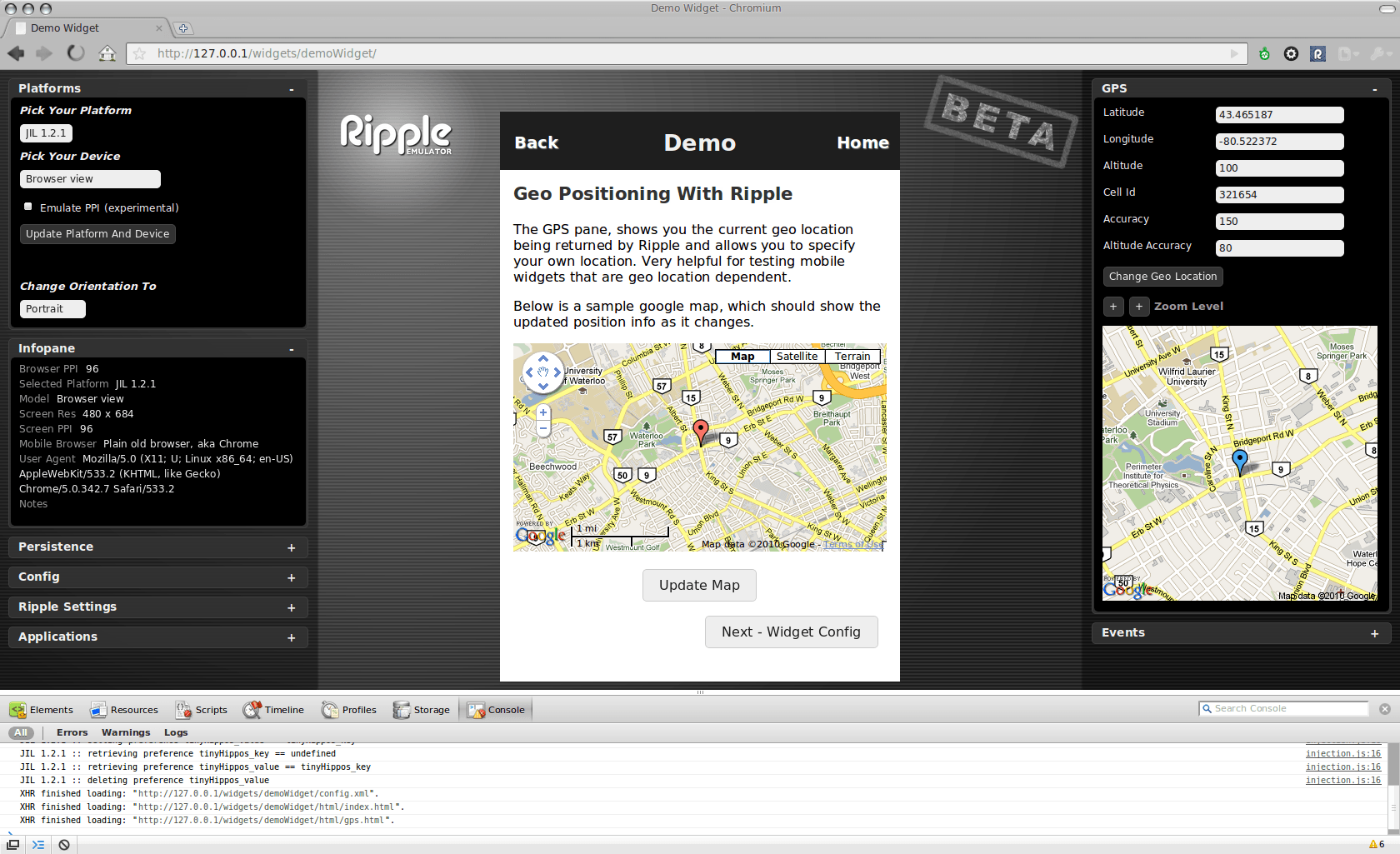
10. Ripple Emulator
Con Ripple Emulator podrás depurar, inspeccionar DOM y realizar pruebas automatizadas.
Se trata de un emulador multiplataforma que puede ayudarte a hacer test tu aplicación web usando diferentes dispositivos y también diferentes resoluciones de pantalla. Este puede ser utilizado en combinación con herramientas de desarrollo ya existentes para realizar la depuración, la inspección DOM así como también pruebas automatizadas.
Quédate atento a nuestra revista digital, ya que dentro de pronto traeremos la tercera parte de las mejores extensiones Googl Chrome para Desarrolladores Web y Diseñadores.
¿Qué te parecio este segundo lote de extersiones? Déjanos tu comentario al respecto.