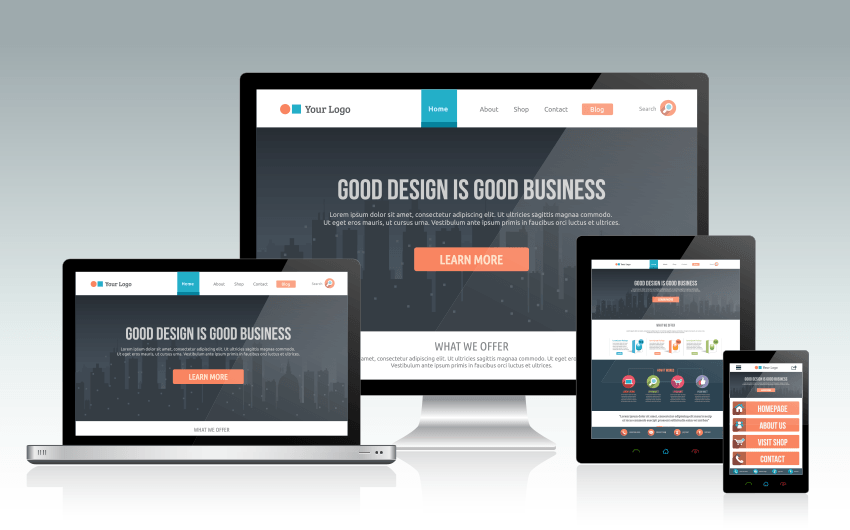
Esta al día con las tendencias de diseño web es punto fundamental para el desarrollo de aplicaciones y portales web hoy en día.

Ahora te traemos la segunda parte de las tendencias de diseño web para el 2016.
3. Un diseño web inspirado en las aplicaciones
No sorpresa para nadie que los usuarios estén cada vez más acostumbrada a experiencias de navegación cada vez más rápida en aplicaciones nativas. Desde hace ya un tiempo que los diseñadores han hecho la propuesta de que los sitios web deberían de aprender del diseño de las aplicaciones nativas.
Actualmente, muchos son los vendedores que están ganando terreno en esta tendencia. Después ya de un tiempo en el que las pantallas con login y password han sido mal vistas por los usuarios, cada vez son más las páginas que van a revivirlas, ya sea para agregar características similares a las aplicaciones nativas, o para adicionar un nivel de “exclusividad”, ya que, la web en estos días se está convirtiendo en un lugar más saturado.
Se recomienda retirar toda la información no esencial y permite al usuario interactuar con tu contenido lo más rápido posible.

4. Los menús inteligentes
Las llamadas navegaciones ocultas, las cuales aparecen de la nada según las acciones del usuario pronto serán una norma. Una vez más sale a relucir el concepto clave aquí, el cual es que a los usuarios no hay que distraerlos de las cosas importantes.
Incluso si el usuario no puede verlo en el momento, la experiencia le dice que de seguro hay un menú en cada página web. Así que no hay que preocuparse por nada, ya que este aparecerá cuando lo necesitemos.
Los expertos han hecho la predicción de que los menús inteligentes u ocultos serán sensibles al scroll del usuario.

5. Módulos y texto modular
No es un secreto el hecho de que a nadie le gusta leer un texto terriblemente largo ¿cierto?
Uno de los primeros trucos para los textos largos en la web, fue el tratar de escribir en varios párrafos. Pero luego el diseño web llego al rescate para ofrecer un enfoque mas modular en cuanto al diseño de una página web.
Se podría decir que el diseño modular es una técnica en la que la web se construye a partir de un patrón basado en rejillas de bloques. Pero esto no significa que tenga que ser un patrón cuadrado y aburrido, como un tablero de ajedrez por ejemplo. De hecho, puede significar todo lo contrario.
Si quieres conocer mas de las nuevas tendencias mantente atento a la tercera parte de este artículo.